오늘은 유저테스트를 위해 도메인을 세팅했다!
처음 배포했을 때 브랜치이름으로 도메인이 설정됐었는데, 그 도메인으로 접속하더라도 구매한 도메인으로 연결될 수 있도록 했다

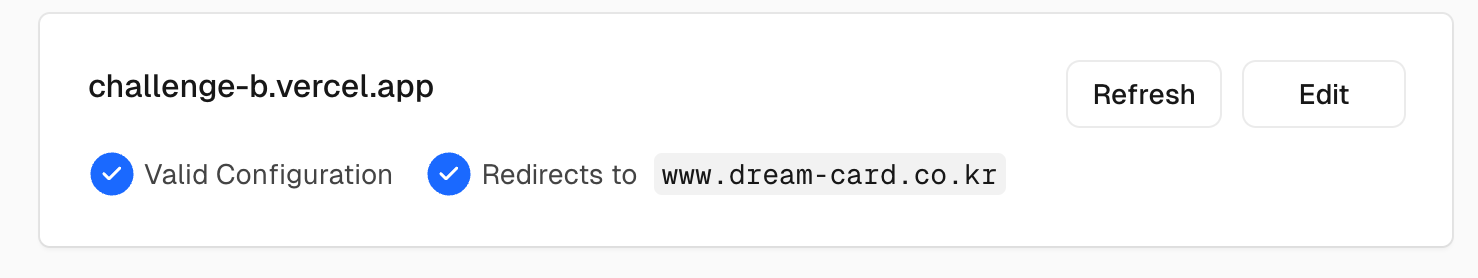
vercel에서 프로젝트의 settings > Domains로 들어오면 기존 도메인과 등록해둔 커스텀 도메인들이 나온다

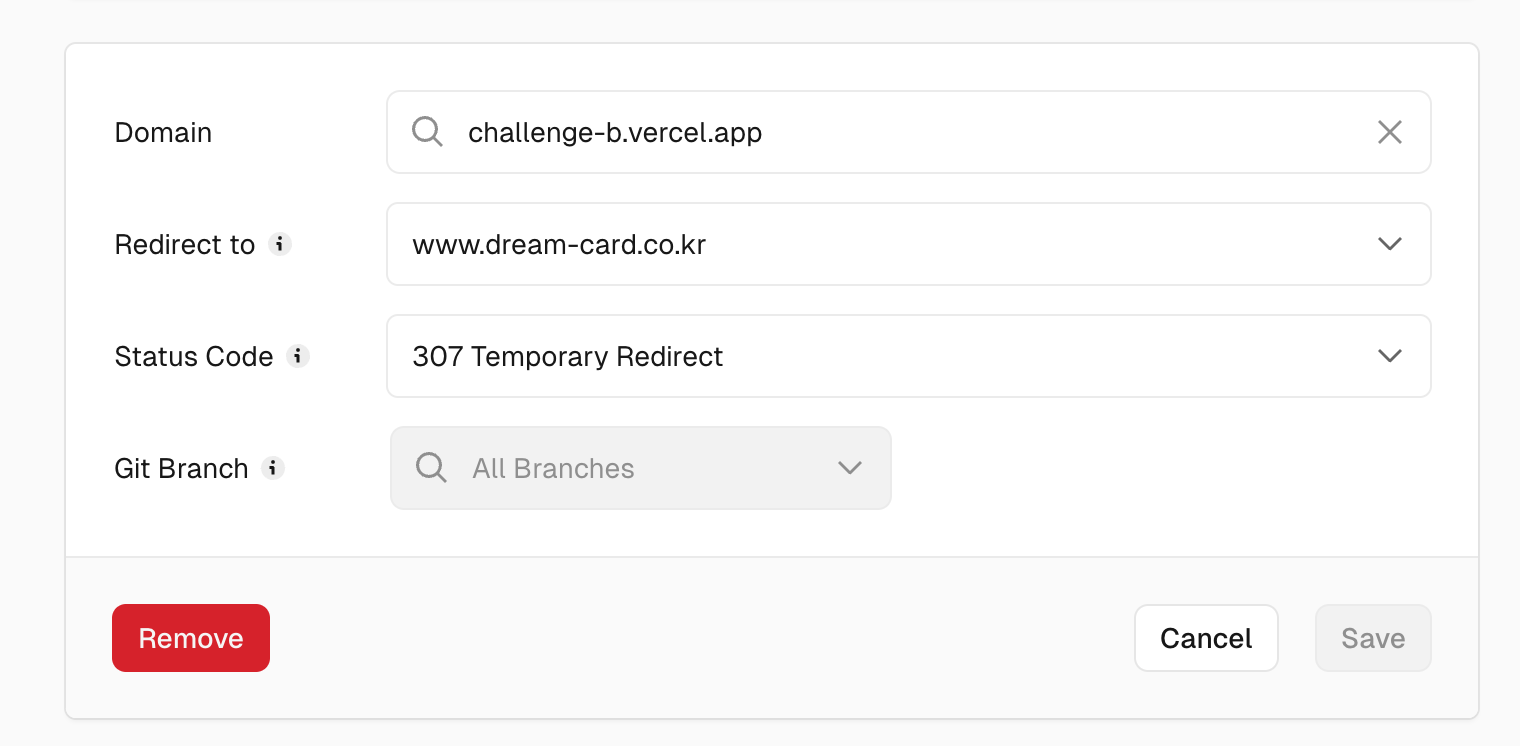
여기서 Edit 버튼을 눌러 어디로 리다이렉션할 것인지, 상태 코드는 어떤 코드로 지정할 것인지 설정할 수 있다!

이제 기존 도메인으로 접속해도 구매한 도메인으로 연결된다 ^-^
드림카드 | 나만의 모바일 청첩장
모바일 청첩장을 직접 제작하고 커스텀할 수 있는 서비스입니다. 소중한 날을 더 특별하게 만들어보세요!
www.dream-card.co.kr
https://challenge-b.vercel.app/
드림카드 | 나만의 모바일 청첩장
모바일 청첩장을 직접 제작하고 커스텀할 수 있는 서비스입니다. 소중한 날을 더 특별하게 만들어보세요!
www.dream-card.co.kr
'Next.js' 카테고리의 다른 글
| [Next.js/app router] 에러를 관리해보자! (2) | 2025.04.01 |
|---|---|
| [Next.js / Tanstack Query] 내 prefetchQuery가 작동하지 않는 이유 (1) | 2024.11.19 |
| [Next.js + tailwind] tailwind public 폴더에서 버튼 backgroundImage 설정하기 (0) | 2024.10.30 |
| [Next.js] prefetching이 잘 되었는지 확인하는 방법 (0) | 2024.10.21 |
| [Next.js] SSR 이해하기 (1) | 2024.10.07 |

