css 최우선순위 속성 적용, 구글 아이콘 속성 적용하기
구글폰트의 심볼&아이콘에서 임포트해온 아이콘이 기본 속성에의해 색상, 폰트 사이즈 변경이 먹히지 않았다. 자바스크립트로 스타일 속성을 적용해보니 태그에 직접 스타일이 추가되면서 속성이 적용됐는데, 그 때 아예 스타일 적용이 되지 않는게 아니라 우선순위 문제구나 하는 걸 깨달았다. css 파일에서 !important 를 지정해주었다!
.saveButton {
/* 생략 */
text-shadow: 0px 0px 3px black !important;
font-variation-settings:
"FILL" 0,
"wght" 400,
"GRAD" 0,
"opsz" 24;
}
중첩된 요소간 이벤트 버블링 막기

위 요소들은 영화 카드의 자식요소로 하트 버튼이 있는 구조다. 영화카드를 클릭했을 때는 영화의 상세페이지로, 하트 버튼을 클릭했을 땐 영화를 찜하거나 찜을 해제할 수 있는데 처음엔 이벤트 버블링을 고려하지 못해 하트 버튼을 클릭해도 상세페이지로 이동하는 버그가 발생했다.
event.stopPropagation()을 통해 버블링을 막을 수 있지만, 알아보니 이는 추후 문제가 생기는 상황을 만들 수 있다고 한다.

버블링을 막아야하는 경우가 거의 없다고 하여 다른 방법을 고민했고, 버블링으로 부모 요소의 이벤트 핸들러가 동작할 때 처음 이벤트가 시작된 요소를 확인해 return 해주기로 했다.
const moveToDetail = (event) => {
if (event.target.classList.contains("saveButton")) return;
window.location.href = `./detail.html?movie=${encodeURIComponent(event.currentTarget.id)}`;
};
event.target과 event.currentTarget
1) event.target
- 이벤트가 발생한 가장 안쪽의 요소, 버블링이 진행되어도 변하지 않음
- 즉, 위 예시에서 하트 버튼
2) event.currentTarget
- 현재 실행중인 이벤트 핸들러가 할당된 요소를 참조
firebase 버전 오류

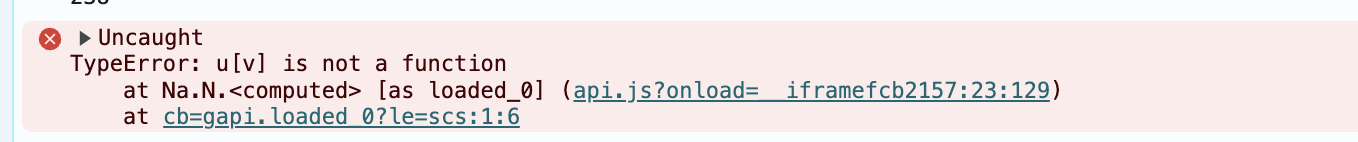
u[v] is not a function 이라는 오류가 발생했다. 개발자도구에서 오류가 발생한 부분을 보아도, 우리가 작성한 스크립트가 아니고 저 내용 이상의 오류메세지를 주지 않아 원인을 찾는 데에 많은 시간이 소요됐다..
구글링해보니 적당한 해결방안은 찾지 못했지만.. 파이어베이스를 사용하면서 발생하는 오류같아 원인이 될만한 곳들을 주석처리 해가면서 찾아보았다.
getAuth를 통해 받아온 객체를 사용하면서 오류가 발생하는 것을 알게됐고, getAuth 외에 다른 방법을 사용해보았지만 에러메세지는 계속 출력이됐고 결국 튜터님 도움으로 파이어베이스를 연동한 팀원분이 서로 다른 버전의 파이어베이스 config를 사용하면서 발생한 오류라는 것을 발견했다 ㅠㅠ
버전을 맞춰주거나, 한 스크립트에서 초기화하고 그걸 임포트해서 사용하면 해결된다!
텍스트에 그림자 효과


밝은 배경의 포스터일 경우 흰 색인 하트버튼이 잘 보이지 않는다는 팀원분들의 피드백을 반영해 뒤에 그림자를 추가해주었다.
text-shadow: 0px 0px 3px black !important;offset-x, offset-y, blur-radius, color 순으로 작성해주면 된다.
나는 상하좌우 위치 변동 없이 폰트(아이콘)을 기준으로 약간 퍼져나간 그림자를 원했기때문에 위와같이 0px 0px 퍼지는 사이즈 를 적용했다.
그 외 여러 버그들 정리 + ux 고려 요소들 추가
다른 팀원들의 기능도 박차를 가하면서 기획 단계에서 세밀하게 정의하지 못해 생기는 버그들이 많이 발견됐다. (ex. 영화에 리뷰를 2개 등록하는 경우에대한 처리) 내일이 마지막으로 모두가 작업하는 브랜치를 머지하고 발표 자료를 정리하기로 했기때문에 대략적인 기능이 마무리돼서 조금 더 빨리 처리 가능한 내가 조금씩 수정을 했다.
또 찜한 영화, 리뷰한 영화가 없는 경우 '찜한(리뷰한) 영화가 없습니다.'라는 문구를 출력하도록 하고 로그인하지 않은 상태에서 찜버튼을 눌렀을 때 로그인을 해달라는 alert 창을 띄우는 등 기획단계에서 고려하지 못한 부분들을 조금 더 채워나갔다.
이번 팀과제 시작 때에도 회의를 꽤 길게 했었는데, 다음 팀과제에서는 조금 더 디테일한 부분까지 많이 이야기를 나눠야겠다고 생각이 들었다.
'일지' 카테고리의 다른 글
| [24.08.09] 리액트 개인 프로젝트 1일차 - 올림픽 메달 트래커 만들기 (0) | 2024.08.10 |
|---|---|
| [24.08.06] 팀프로젝트 6일차 (0) | 2024.08.06 |
| [24.07.31-24.08.01] 팀프로젝트 1, 2일차 (부제: 정말 다양한 깃오류들..) (0) | 2024.08.02 |
| [24.07.28] 오늘 알게된 것들 (0) | 2024.07.29 |
| [24.07.26] 헤매고 또하고 헤매고 다시하고 (0) | 2024.07.27 |

