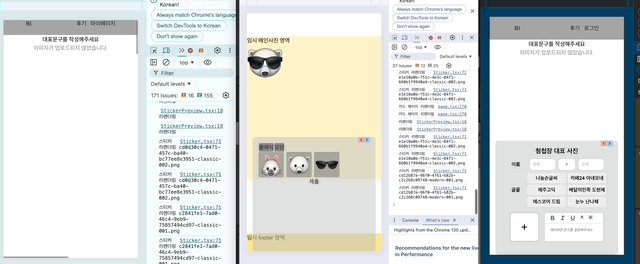
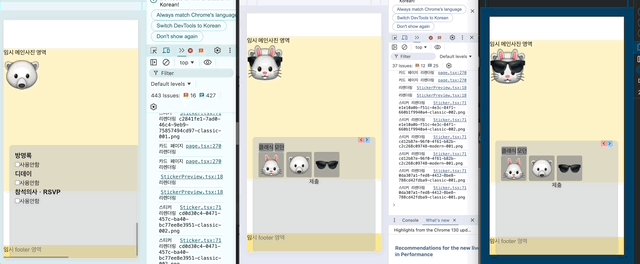
어제까지 스티커를 px 단위로 이동시키는 기능을 구현하고, 크기가 다른 기기에서 제작한 청첩장을 확인했을 때 웨딩사진에 비례해 알맞은 위치로 가도록 하기 위해 웨딩사진에 대한 비율을 계산 후 %로 적용할 값을 구하는 기능까지 구현했다

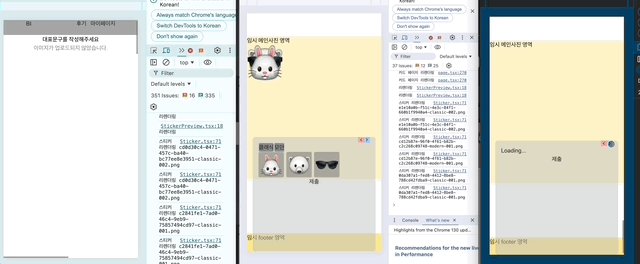
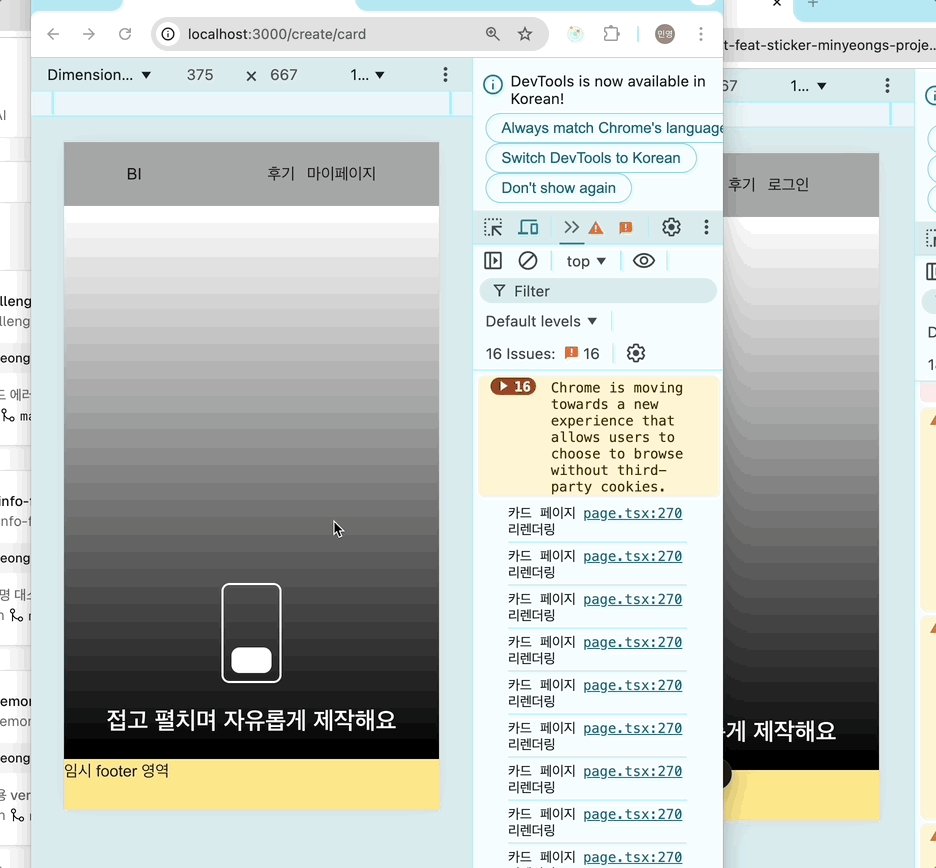
그런데.. 무한 리렌더링이 발생하면서 폼이 엄청나게 깜빡거리기 시작했다
시도한 것들은
1) 스티커 자체를 메모이제이션 (영향없음)
2) style에 px을 적용하기위해 컴포넌트 외부에서 가상의 스크린사이즈를 상수로 두고 컴포넌트 내부에서 사이즈 계산하여 px로 적용 + 이 계산도 useMemo로 메모이제이션 (영향없음)
3) .next 넥스트 캐시 지우기 (30분정도 괜찮다가 다시 안됨.. 왜지??)
4) vercel 배포하여 확인해보기 -> 정상적으로 작동함..

5) 그러다 리렌더링이 발생하는 근간을 찾아보고자했고, 페이지 컴포넌트 - 스티커가 보여지는 프리뷰 컴포넌트 - 스티커 자체 컴포넌트에서 모두 리렌더링이 발생하고 있음을 확인했다
6) 페이지 컴포넌트가 리렌더링되는 원인이 유추가 안돼서 페이지에서 사용되는 모든 useEffect들을 주석처리 -> observer를 이용한 스크롤에 사용되는 refs 배열이 의존성배열에 있을 때 문제가 됨
상태여서 우선 추후 리팩토링 해보자고 팀원들과 이야기했던 스크롤 방식을 먼저 바꿔봐야할 것 같다 ㅠㅠ
+) 추가
오잉 근데 다른 구글계정탭에서 열어보니 된다..?? 뭐가문제지..?

일반 구글 로그인돼있는 탭 두개 + 시크릿모드 (기존에 계속 테스트하던 곳만 안됨 + 강력새로고침한 상태!)

같은 구글계정탭에서 각각 localhost, vercel 프리뷰 확인시 로컬호스트만 안됨
음..
'일지' 카테고리의 다른 글
| [팀프로젝트] 스티커 마무리!! 그리고 일 나눠가져가기 (1) | 2024.11.01 |
|---|---|
| 에러를 잡는 마음가짐.. (1) | 2024.10.22 |
| 개인프로젝트 발생한 문제와 해결 (0) | 2024.09.11 |
| [24.08.28] 팀프로젝트 1일차 - 뉴스피드 만들기 (0) | 2024.08.28 |
| [24.08.22-23] 개인프로젝트 1,2일차 - 포켓몬 도감 만들기 (2) | 2024.08.24 |

